My goal is to help you decide which way you want learn web development. these are standard ways to create websites. Each method here works for learning.
They are the most popular methods and I will explain the reason for each and why you should use them for learning.
I have made applications extensively in every method so rest assured I know what I am talking about.
Table of Contents
WordPress
WordPress is used by 43% of all websites on the internet.
Why?
It is super easy and quick to build beautiful websites. The primary purpose of WordPress is to write blogs. But many people use the application as a business card, a commercial site or portfolio.
WordPress is extremely extensible, allowing for vanilla Javascript, frontend framework integration, automation of site templates and so much more. Anything is possible with all kinds of styling and custom programming.

My personal blog, https://jessenerio.com/, is made in WordPress to take care of the automation given by WordPress. I have around 120 pages on the website, each being created quickly and with style.
It is really good for programmers to learn WordPress. You get a feel for web development, can insert PHP, Javascript and HTML/CSS into the site and really see a website all together.
I highly encourage beginner coders who just want to run a website to try WordPress, though it won’t help your skills so much as the rest of these website methods.
Once you have learned how to use WordPress well, it is extremely easy to create massive amounts of web pages in whichever style you like.
For starting out in WordPress we reserve a host with some site like Hostinger, IONOS, GoDaddy, Site Ground, or whoever is hosting servers. Then, we put WordPress on the server and create a website.
That is whole process, get host, put WordPress on it, then go.
Plain HTML
Plain HTML means creating simple html files and double clicking them. You will be surprised how much you can do with simple HTML/CSS/Javascript.
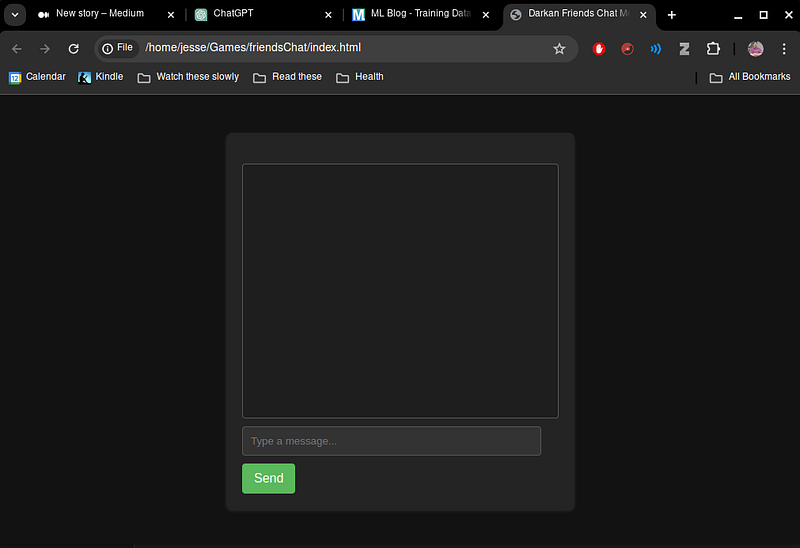
With LLMs we can create these plain applications very easily. In our open-source Runescape remake community, our venerated leader Trent, created a chat app that connects to in-game to our remake of Runescape.
He used an LLM to speed up the process and copy pasted to one HTML file for easy sharing. Many other developers have customized the UI, all done in plain Javascript.

For things like this you don’t need JQuery or React or even a server. You can create a plain old HTML file which depend entirely on CSS and Javascript files within the same folder.
No problem.
You can add some database calls (insecure though), socket calls, all kinds of things, API fetching.
There is nothing you can’t do in plain web development that you can’t do in React, Vue, or other frontend frameworks.
These front end frameworks actually compile down to plain HTML anyway. At the end of the day, when website visitors are on your website, it is delivered like plain HTML by the server.
Even WordPress works this way. All that PHP backend code delivers plain HTML. The whole reason we have all this mess with React, WordPress, Vue and templates is to compile down and deliver to plain HTML.
If from the start you create plain HTML, you can literally do anything all these other frameworks can.
How quick and how clean you do it, in the end, is the difference.
Plain Javascript in web development is much dirtier than Vue, React or Angular. Plain scripting is really verbose. This is why CSS frameworks and Javascript frameworks, to reduce code size and make the code easier to read.
A really great thing about plain HTML is that it is hostable for free on Github.

GitHub has a service known as GitHub pages, which allow any repository to turn into a static website.
The URL can be replaced with any domain. Many sites are hosted on GitHub. The only negative thing about it, is its performance. It is slower than say a VPS.
Template engine
Template engines are extremely fun. They come in all languages, from C++ to Python. The whole idea of template engines is to insert any language into HTML and create automation in that language.
For example…
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
{% if(name == "Geeksforgeeks") %}
<h3> Welcome </h3>
{% else %}
<h3> Unknown name entered: {{name}} </h3>
{% endif %}
</body>
</html>This is Jinja2 in Python. Inside of {% %} characters you can insert Python to control how the HTML file flows.
There are hundreds of template engines, like Jinja, in all languages. The entire purpose is to use less code than plain HTML and have automation between the language and the HTML
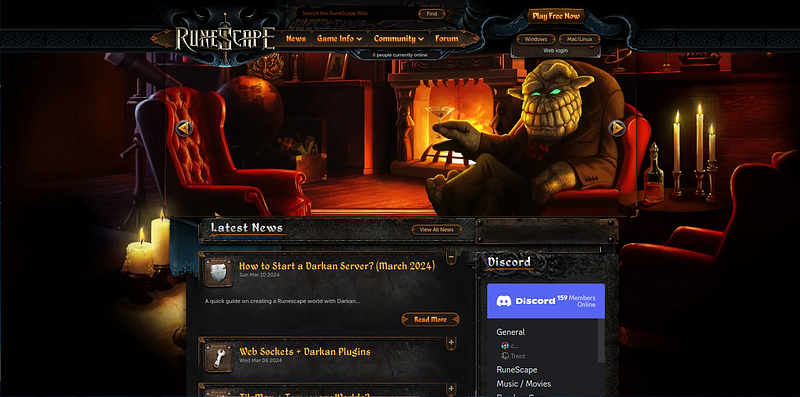
With all the automation of templates I made a templated website in just 3 weeks. Take a look…

The website for the Runescape remake was made in pure Javascript, all with a template engine.
This is a great way to build a website with a great learning experience.
In the end a website like this one is just serving plain HTML with web user interaction.
The actual choice of which template engine to choose in which language doesn’t matter.
The only reason I chose Javascript was, the guy I was making it for asked for Javascript.
It is really good to pick a language you either want to learn or you know well. If you simply want to build an awesome website, pick a language you know with an easy template engine and get to coding.
If you want to learn, let’s say C++, then you can go with something like Crow, picking some template engine with a lot of support. And off you go learning C++.
Frontend framework
The intended purpose of frontend frameworks is max customization, fast.
The tough part, frontend frameworks are hard to master.

The learning curve is massive.
Unlike template engines, plain HTML and WordPress, frontend frameworks take a lot of time to master.
And out of all these options frontend frameworks are the most confusing.
But in the end, if you can master a frontend framework, you become freakin Yoda of web development.
All kinds of UI, forms and API integration are possible with whichever request, at highest customization, fast. All while concise and performant.
React, Vue, Angular and more are great examples of frameworks which will take a long time to master but are amazing after getting established.
What is cool, these frameworks likely have GitHub plugins which allow you to compile down the frontend into plain HTML and then host on GitHub.
There are many React apps, for example, that were compiled and put onto GitHub as awesome portfolios.
Frontend backend split
This is you final option, though not for the faint of heart. This is the hardest but most rewarding option of web development.
It is a separation of powers. You have….
- Frontend server
- Backend server
- Database server
This 3 way split is known as developing a stack. The stack would be something like React, Java backend and MySQL database.
Those three servers stack on top of each other to create one application. A developer who does this method of web development is known as a full-stack developer.

Though backend and database servers are really cool, most people just start with frontend.
All 4 methods above are simply that. More beginner friendly frontend development.
The full-stack developer learns databases, backend and frontend development to create applications. Full stack is the most common way to create advanced web applications
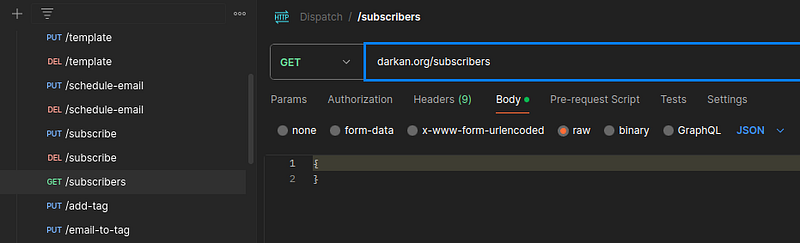
Technically, darkan.org is a full stack application. We have Express.js as the frontend, NestJS as the backend and MongoDB as the backend.
What is crazy, because of the swap ability of these servers the backend and database are being re-used for the actual Runescape remake game.
But yea the frontend is a template engine but the rest of the stack is used for placing in-game data into the frontend.
Why not just use a frontend though? Like, what is the problem?
There is no good way to store massive amounts of information using just a frontend.
Without storing data effectively we are creating a static website with no memory.
Our website, given we use a database, has direct access to all player data from in-game. This means we can create a website application which uses all the data from players.
From a list of quests completed, monsters recently killed, to skills gained in game, we can add anything to Darkan.org from the actual game.
How did we do this? We used a stack.
This is why we use a Database server in web development. We are looking for a consistent and structured way to store and organize data.
This means user accounts from the website, blogs being saved, forum saving and all kinds of custom information, all stuffed into your database.
The entire purpose of a backend is to have an application manage the database server in a digestible way for the website.
We create a frontend that interacts with the backend. The backend manages all the data in the database.
The backend, frontend and database can be any combination.
The database can be SQL, Documents or even Amazon databases.
The backend can be in any language or framework used for making URL functions. As long as we are dealing with URLs, any backend can be used. URLs are the focal point of all this swap-able manipulation.

The frontend can be plain HTML, WordPress, template engines or frontend frameworks. It does not matter.
All three, backend, frontend and database just have to work together, jointed by URLs.
And, that entails a lot of learning.
If you wanted to create an entire Java web application, you can make the frontend a Java template engine, a Java backend and whichever database.
You will find yourself making a lot of Java code that way, great practice.
Choosing your method
All methods chosen above are great options for learning.
The first thing every person should do when learning web development is making a plain HTML application and learning HTML/CSS/JS really well without frameworks like BootStrap or JQuery
After making one or two websites with a Udemy course, the next step might be to use template engines.
This will allow you to understand how to create URL based logic as a summary of backend development.
The general evolution of your learning should lead to that coveted database, backend and framework split I just mentioned.
To using a stack.
Stacks are the crem of the crem of learning. You can really understand how everything works from creating a backend split.
Anywho, I hope you learned something…
CTA: Check out my book on learning code
Happy coding!
Resources
Why websites need a backend: https://jessenerio.com/backend-vs-frontend-servers-what-is-the-difference/
How to build a portfolio: https://jessenerio.com/how-to-build-a-portfolio-website-from-scratch/
How do servers work: https://jessenerio.com/how-do-virtual-private-servers-work-and-why-are-they-awesome/