Creating a portfolio from scratch is a great way to improve your development skills. The issue with this, is that there are so so many options for doing so.
The language, framework or software you use doesn’t really matter for this.
It all depends on what it is YOU need and want to learn.
Don’t get bogged up on performance, how easy the software/framework is to use.
In the end they are all the same.

WordPress, Flask, Express, Java Spring, pick one that suits you needs, it doesn’t really matter.
That is why I wrote this article, so you can see which options work the best.
Now, you have two options, and I recommend balancing these. Either a learning project or a quality based project.
Especially as a beginner web developer, this distinction is absolutely necessary. You have to choose the right balance between learning & quality.
This just means, should you pick something you know already? Or, should you pick something easier like WordPress?

Custom implementation or content manager?
Believe me when I say this. You need to choose which suits you best, not perfectly.
Aiming for perfection is the enemy of progress for you here.
Let us see what our options are…
Table of Contents
You can use software
Often, we think we need to learn the most raw way of creating a portfolio. This way, we can show off to our friends how we wrote it ourselves rather than use Squarespace to create our portfolio.

However, there are some use cases for software.
The first and most important reason to use software or a content manager, is because you are new to web development.
If you have never made a website or wrote CSS/HTML, creating a website through software like Squarespace or WordPress is a great option.
You will learn so much and get so much more done, than if you were to sit down and try something like Node Express.
Another reason to use software is, you are going to blog.
If you are going to blog, you either need to be an advanced web developer who can make their blogging platform for themselves, or you can just use a content manager.
Why? Because blogging requires so much automation to do at the volume required for its success. It is just better to use WordPress, Squarespace or Blogger software.
If a content manager is for you, my two personal favorites are WordPress & Squarespace. It is your choice which is for you.
Remember the reasons for this option. You are:
- A new web developer
- Want to get into blogging
- Want quality results faster
You can make a custom implementation
The #1 reason to choose a custom implementation is to learn a language or framework.

This will take more time. But, that is the point.
It takes time to learn and master a language or framework. You are supposed to do this.
The whole point of a custom implementation is to learn and show off what you learned.
I have had an interview for a web developer position where I showed off my custom implementation.
Guess what they did? Right in front of me, they pulled up my GitHub code for that website and began asking me questions on how I implemented it.
When I showed my website to my software engineering friends, they did the same.
Guess what I do when someone shows me their portfolio or custom website?
I pull up the dev console (F12 on Chrome) and read through the code.
If they have a GitHub, I always ask for it to see their code.
I have seen dozens of website implementations and I thoroughly enjoy reading through their code.
Developers, me included, love reading other people’s code, to size them up and learn from. And, they should, it is really freakin cool!

And, I don’t read the code for WordPress or Squarespace websites, because, well, frankly its uninteresting. They are all the same.
A final reason to custom code your portfolio is complete control. You have all the power in a custom implementation.
There is literally nothing you can’t do if you have the time and skill.
In addition, if you were to learn through full courses, you would gain massive skill!
Remember, the reasons for this option are:
- You want to learn a language or framework
- You want to show off your skills with the implementation
- You want complete control of your website
You can make a static website
By nature, this option requires much less coding because you are simply creating a front end run through a HTML file.
The goal here should be to make a website that runs from a singular “index.html”.

The CSS & Javascript should all be readily packed as static files for the index.html to pull from.
This is a great middle ground between a complete beginner and a seasoned developer.
Why? Because, a static website, by definition, requires no backend.
You are running only HTML hooked into CSS/JS.
You are not relying on a general programming language to serve the HTML file.
Just double click your index.html and voila, website.
This is SEO friendly too. If you have a website that is just HTML/CSS/Javascript, it is very easy for Google to search through the web page and index your words.

Google uses a machine learning algorithm to read web pages called RankBrain. It is designed to read the plain HTML, so this is good.
And yes, anything that shows HTML in the dev console (F12 in Chrome) is readable by RankBrain.
A final, and important reason to use a static website is, it is freely hosted on GitHub.
You can post any static website on GitHub for free!
If you buy a domain name, you can link that GitHub website to that domain as well. With most other options you always have to pay for hosting.
GitHub Pages (The name of the free hosting) does not support a custom backend.
This is not something you can do with WordPress or Next.js. You can do this with React, though it is a little complicated!
Remember, the reasons for this option are:
- A balance between entry-level & advanced web development
- You want to include SEO
- You want free hosting
Why I recommend pre-rendering in general
Pre-rendering is the default method of all languages & frameworks.
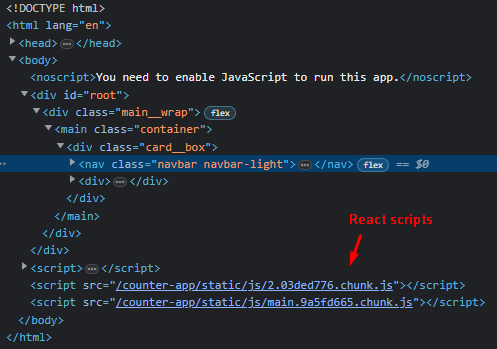
Pre-rendering is the idea of serving HTML to the browser, versus having the browser run a Javascript file which generates the HTML.
In pre-rendering you actually see the HTML in dev console, and in client-rendering you just see a Javascript file.

The reason I always recommend pre-rendering(serving HTML) is for Google’s search result machine learning algorithm, RankBrain.
It readily reads this HTML.
Yes, it can run the Javascript and read the resulting HTML, but these pages don’t tend to rank as high at the moment.
This can easily change in the future.
In addition, I recommend routing the portfolio by URL.
This means, having an individual page and URL for every page.
It is just easier to navigate this way, and is more user friendly.
In addition, the pages will actually autocomplete in the browser address bar and each individual page is indexed by Google Search.
There are just a lot of benefits for creating a website this way.
The main reason not to write a website in this way is to learn one page frameworks like React. Which, of course, can rank as well, its just tougher.
You can use React
There are plenty of front-end frameworks out there. By far, the most popular is React.

Though, I do not recommend making a one-page application as your portfolio. Unless, of course, it is an app which shows React skills.
A good compromise between learning React & making pre-rendered websites is to use React Routing.
The reason it is a compromise is because it uses client-side rendering. But the rendering is based on the route or URL of the user.
The Routing library in React allows you to have multiple pages for a React app. And, also allows you to code with nearly all the same code as a one page app.
In addition, if you ever need to create a true one page app, you can just include it as a page route.
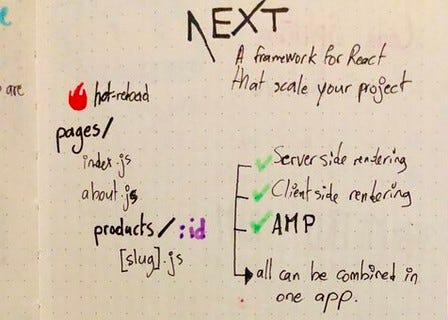
You can use Next.js
Next.js (a different React implementation), on the other hand, is exactly what a portfolio needs as a custom implementation.

It is completely SEO friendly, allows for complete control, and will teach you Javascript
There is only one reason I would advise against Next.js. Employers, and, this is purely subjective, do not often demand this framework.
However, dully note this. It is growing in demand pretty quick right now, because it is in fact useful.
If you see this framework everywhere in your job search, then by all means use it for your portfolio.
Just know, the way the framework is structured is very unique and a good chunk of it won’t pass over to other frameworks.
But I mention it because it truly is a good framework.
Other front-end Frameworks
These are more for learning. In general it is more effective to focus on more of a pre-rendered application.
You can, mix match a front-end framework with a backend language, but, to me, that looks like overkill.
It is not like a portfolio needs a full blown API.

Not even a blog platform would do well under those conditions. When you mix match a front-end framework with a backend language, you can’t SEO optimize it as well and it is still client rendered. It would end up with the same problems as React Router.
I cannot speak to all front-end frameworks, but generally this is the case.
Instead, if you chose Vue or Angular, do it with the intention of learning for your personal skill and professional career.
Maybe you love/are focusing on those frameworks, I don’t know. If you do, great, do it.
In the end you pick what is best for you. There is no best answer.
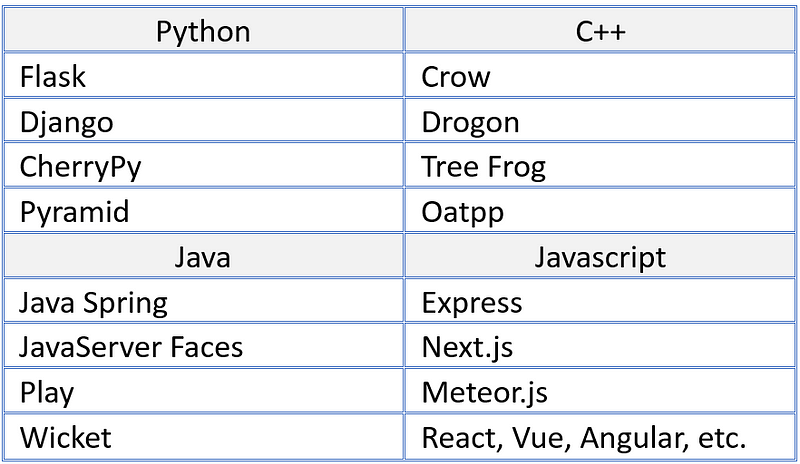
Frameworks & languages you can use
Every language has a large host of frameworks for implementing websites. Here is a good list for choosing a framework in some popular languages.

If you wanted to learn a language, it is a good idea to pick the most popular framework in that language and use it.
Personally, I have used Express, Next.js, React, React Router, Flask, Java Spring & Drogon. Each of these helped me learn the language I wrote in.
There is no best answer as to which to choose.
How do I host my website?
You can host it at home, GitHub Pages, or a hosting provider. GitHub Pages & home are free options. Though, GitHub Pages requires you to make a static website.

Hosting providers can be cheap on a month per month basis. If you are using a content manager, you can pay for a specialty host for WordPress, Blogger, or use the Squarespace platform.
For custom implementations I will always recommend a VPS, Contabo is a good choice.
For more information on Virtual Private Servers read What Is A VPN.
Anywho, I hope you learned something…
Happy coding!
Resources
WordPress Hosting: https://www.hostinger.com/
Virtual Private Servers: https://contabo.com/en/
Squarespace: https://www.squarespace.com/
WiX: https://www.wix.com/
React: https://react.dev/
NextJS: https://nextjs.org/